Configure which control UI elements are available for code snippets. Code snippets are small sections of code you can include in your Markdown and OpenAPI documents. In Markdown code snippets are formatted by wrapping the text in two sets of three backticks, placed at the start and end of the text block.
For example, the following is a code snippet with yaml:
```yaml
codeSnippet:
copy:
hide: true
```Markdown code snippets include a report and copy icon in the top right corner.
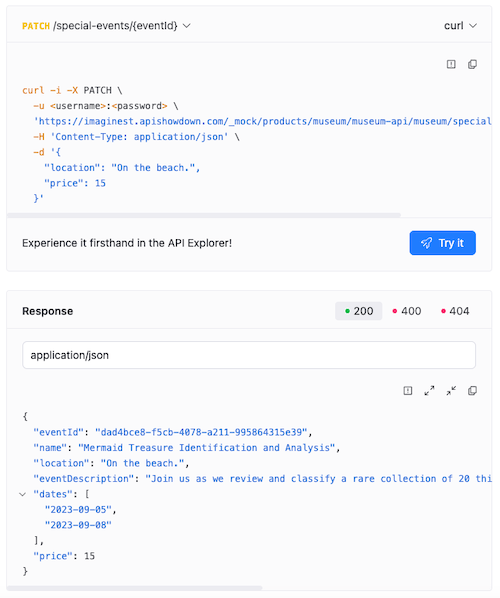
In OpenAPI reference documentation, code snippets are generated based on the information in the description. The following is an example of a request and response code snippet in OpenAPI reference documentation:

OpenAPI reference documentation code snippets include report, copy, and expand and collapse icons in the top right corner.
You can configure the codeSnippet element to hide the copy, expand, and collapse buttons. You can also configure the report element's tooltip and dialog label text.
The codeSnippet option also supports page-level configuration using front matter.
| Option | Type | Description |
|---|---|---|
| elementFormat | string | A value that specifies the style for the control icons. Possible values: icon, text. Default: icon |
| copy | Copy | An object with the list of specific settings for a code snippet's copy button. |
| report | Report | An object with the list of specific settings for a code snippet's report button. |
| expand | Expand | An object with the list of specific settings for a code snippet's expand button. |
| collapse | Collapse | An object with the list of specific settings for a code snippet's collapse button. |
Users can use copy button to put code snippet raw content into the clipboard.
| Option | Type | Description |
|---|---|---|
| hide | boolean | Specifies if the copy button should be hidden. Default value: false. |
Users can use the report button to send problem feedback about the code snippet's content. When users click the report button or text, they are provided a comment feedback form.
| Option | Type | Description |
|---|---|---|
| hide | boolean | Specifies if the report button should be hidden. Default value: true. |
| label | string | Label inside the report dialog form. Default value: What is wrong with the code?. |
| tooltipText | string | Text of the tooltip of the report button. Default value: Report a problem. |
Use the expand button to show all the nested properties inside a JSON object that is included as a sample request or response in an OpenAPI definition.
| Option | Type | Description |
|---|---|---|
| hide | boolean | Specifies if the expand button should be hidden. Default value: false. |
Users can use collapse button to hide all the nested properties inside a JSON object that is included as a sample request or response in an OpenAPI definition.
| Option | Type | Description |
|---|---|---|
| hide | boolean | Specifies if the collapse button should be hidden. Default value: false. |
Configure code snippets globally in your redocly.yaml file or for individual pages using front matter.
Configuration added to the redocly.yaml file applies to all Markdown and API reference pages:
codeSnippet:
elementFormat: text
report:
label: Please tell us what is wrong with this code sample.
tooltipText: Send feedback about this code sampleConfigure code snippets for individual pages in the front matter. Front matter configurations take precedence over global settings:
---
codeSnippet:
report:
label: What is wrong with this code sample?
---Hide the copy button:
codeSnippet:
copy:
hide: trueDisplay all icons as text instead of icons:
codeSnippet:
elementFormat: textHide all icons:
codeSnippet:
copy:
hide: true
report:
hide: true
expand:
hide: true
collapse:
hide: trueEnable the report button with custom label and tooltip:
codeSnippet:
report:
label: Please tell us what is wrong with this code sample.
tooltipText: Send feedback about this code sampleHide the expand and collapse buttons on JSON objects in OpenAPI reference documentation:
codeSnippet:
expand:
hide: true
collapse:
hide: trueTranslation keys provide customization options for code snippet control texts. For complete details, refer to the Translation Keys Reference.
- Code-snippet Markdoc tag - Display code snippets loaded from local files with syntax highlighting and interactive features
- Feedback configuration - Configure the feedback mechanism that appears on all pages and code snippets for user input collection
- Front matter configuration - Configure code snippet behavior and appearance on individual pages using front matter settings
- Configuration options - Explore other project configuration options for comprehensive documentation and platform customization