The example object is a reusable object and may be defined in components (named examples), separate files, or used directly in Media Type Objects.
Excerpt from the OpenAPI 3.1 specification about the example object
In all cases, the example value is expected to be compatible with the type schema of its associated value. Tooling implementations MAY choose to validate compatibility automatically, and reject the example value(s) if incompatible.
Field Name Type Description summary stringShort description for the example. description stringLong description for the example. CommonMark syntax MAY be used for rich text representation. value Any Embedded literal example. The valuefield andexternalValuefield are mutually exclusive. To represent examples of media types that cannot naturally represented in JSON or YAML, use a string value to contain the example, escaping where necessary.externalValue stringA URI that points to the literal example. This provides the capability to reference examples that cannot easily be included in JSON or YAML documents. The valuefield andexternalValuefield are mutually exclusive. See the rules for resolving Relative References.This object MAY be extended with Specification Extensions.
In all cases, the example value is expected to be compatible with the type schema of its associated value. Tooling implementations MAY choose to validate compatibility automatically, and reject the example value(s) if incompatible.
The following include visuals of request and response examples.
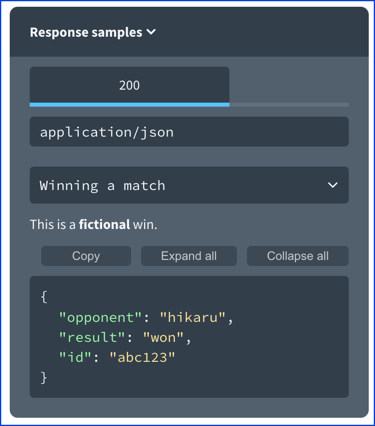
Redocly renders examples in the sample panel. Examples can be provided for the request body and the response body.
responses:
'200':
description: Success
content:
application/json:
schema:
$ref: "#/components/schemas/ChessResult"
examples:
winning:
summary: Winning a match
description: This is a **fictional** win.
value:
opponent: hikaru
result: won
id: abc123
losing:
summary: Losing a match
description: This is a **fictional** loss.
value:
opponent: SenseiDanya
result: lost
id: def456Redocly renders the example in the samples pane. The samples pane is usually on the right panel, but may also be in the main panel in a stacked layout.

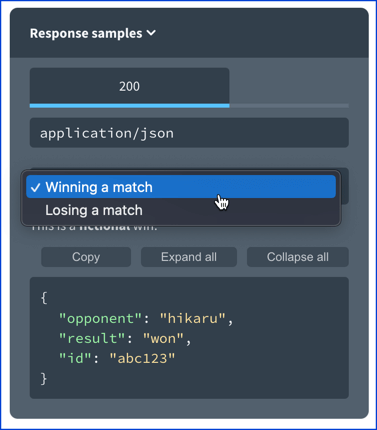
The various examples will be displayed in the select menu. The summary is used as the select menu text. If there is no summary it will fallback to use the named example key (for example, "winning" and "losing" in the example above).

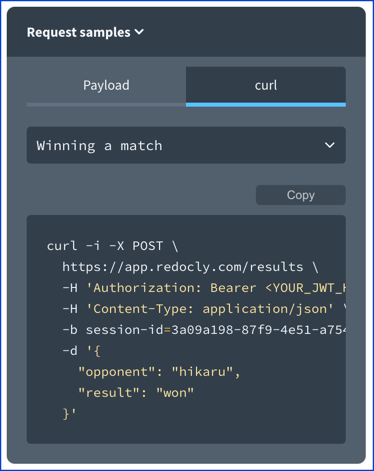
Unlike the response, the request may show the payload or code samples. If the code samples are generated, the examples populate dynamically inside of the code samples.

The select menu works as it does for the response samples.
If the request examples and response examples have the same mapping key value (in this following example the named example keys are winning and losing).
requestBody:
content:
application/json:
schema:
$ref: "#/components/schemas/ChessResult"
examples:
winning:
summary: Winning a match
description: This is a **fictional** win.
value:
opponent: hikaru
result: won
losing:
summary: Losing a match
description: This is a **fictional** loss.
value:
opponent: SenseiDanya
result: lost
responses:
'200':
description: Success
content:
application/json:
schema:
$ref: "#/components/schemas/ChessResult"
examples:
winning:
summary: Winning a match
description: This is a **fictional** win.
value:
opponent: hikaru
result: won
id: abc123
losing:
summary: Losing a match
description: This is a **fictional** loss.
value:
opponent: SenseiDanya
result: lost
id: def456If the mapping key exists Redocly will synchronize the request and response examples when they are changed.

NamedExamples(declared in the Components Object). It is a map ofExample.Example
const Example: NodeType = {
properties: {
value: { isExample: true },
summary: { type: 'string' },
description: { type: 'string' },
externalValue: { type: 'string' },
},
};