Sinch powers CX with
Redocly’s ‘Docs-X’
The leading Customer Experience (CX) platform uses Redocly Portals to power developer experiences for its massive collection of APIs.

Shorthand for Customer Experience, CX is the new, better way of approaching customer interactions. That is, at every point of their journey with you. And when it comes to CX, nobody does it better than Sinch, a global leader in cloud communications and mobile customer engagement.
Just learning what Sinch does might cue you into how they do it. APIs, of course. Not one, but many of them, all in dire need of documentation efforts under the expert supervision of Alex Sberna. He said:
- Alex
We love this quote dearly because we love docs-like-code with a passion. Let us tell you a story about why This Is The Way.
Documentation Engineer
Interconnected APIs that connect
- Alex
Based in Sweden and traded on the Stockholm stock market (SINCH.ST), Sinch is an omnichannel communications powerhouse. They let companies connect with their customers across messaging channels such as SMS, MMS, voice and video. They also offer phone number verification and lookup and other accessory services.
True Omnichannel… with 10 APIs to prove it
By nature, APIs interconnect a myriad of otherwise independent services. They’re the silent soldiers chatting each other up in the background as they make our lives better.
At the time of writing, Sinch has as many as ten distinct APIs, all of which need constant documentation efforts to stay on track as the team innovates forward.
 The Sinch API suite, neatly laid out on their developer portal homepage
The Sinch API suite, neatly laid out on their developer portal homepage- Alex
Developer experience SHOULD reflect your brand
Under the CX paradigm, your brand should be experienced across every channel. Conversely, so should be the case for developer experience. (Or, to use the OpenAPI keyword, it SHOULD).
Before switching to Redocly, Sinch was using a SaaS documentation tool that limited their customization capabilities. They needed to make their experience unique right away, and then change it quickly and often while building and learning from their API users.
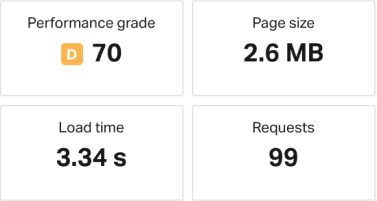
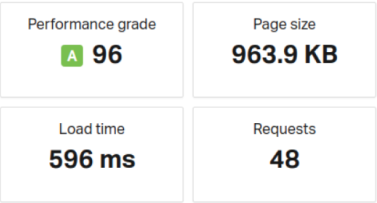
+26% pagespeed
Sinch migrated their developer portal to Redocly and boosted their pagespeed score by 26 points, from “D” to “A”. Keep reading for more data.
Sinch’s switch to Redocly
The team was already using Redoc, the popular open source product that jump-started Redocly. When time had come to switch tools, a quick search made them realize that there was a premium version of Redoc — a much more flexible platform that they could build upon almost anything they imagined.
From there, it was pretty much smooth sailing to Build Town.
Reasons for switching to Redocly
‘DPaaS ‘ model
‘Documentation Platform as a Service’ – a solid foundation easy to freely extend on top of.
Our Platform SecurityRockstar support
Well, what can we say? We’re humbled, honored, and very enterprise-friendly 😊
Redocly EnterprisePersonalizing & prototyping portals
Iteration, after iteration, after iteration
Let’s talk about building first, and then we’ll move to the day to day. Creating great experiences – for customers and developers alike – means testing, iterating and improving at every step.
Redocly helped Sinch set up a custom developer hub that’s easy to improve as time and feedback rounds go by.
- Alex
Theming and custom-coded features
Our developer portal comes with rich configuration options, theming for portals and docs, as well as built-in . Alex and team were able to easily personalize their hub to their branding by taking that TypeScript and making it theirs.
Using the versatile portal platform as a base, Sinch was also able to build a lot of custom features, such as feedback forms on each page.
- Alex


Pagespeed data
Previous provider

Redocly

Local previews with yarn start
Because Redocly uses Node to generate the developer portal website, Alex and team could easily set up their own local developer environments and run the portal on their own machines.
We might well be in the age of the cloud, but nothing beats previewing your docs in the environment you normally build in.
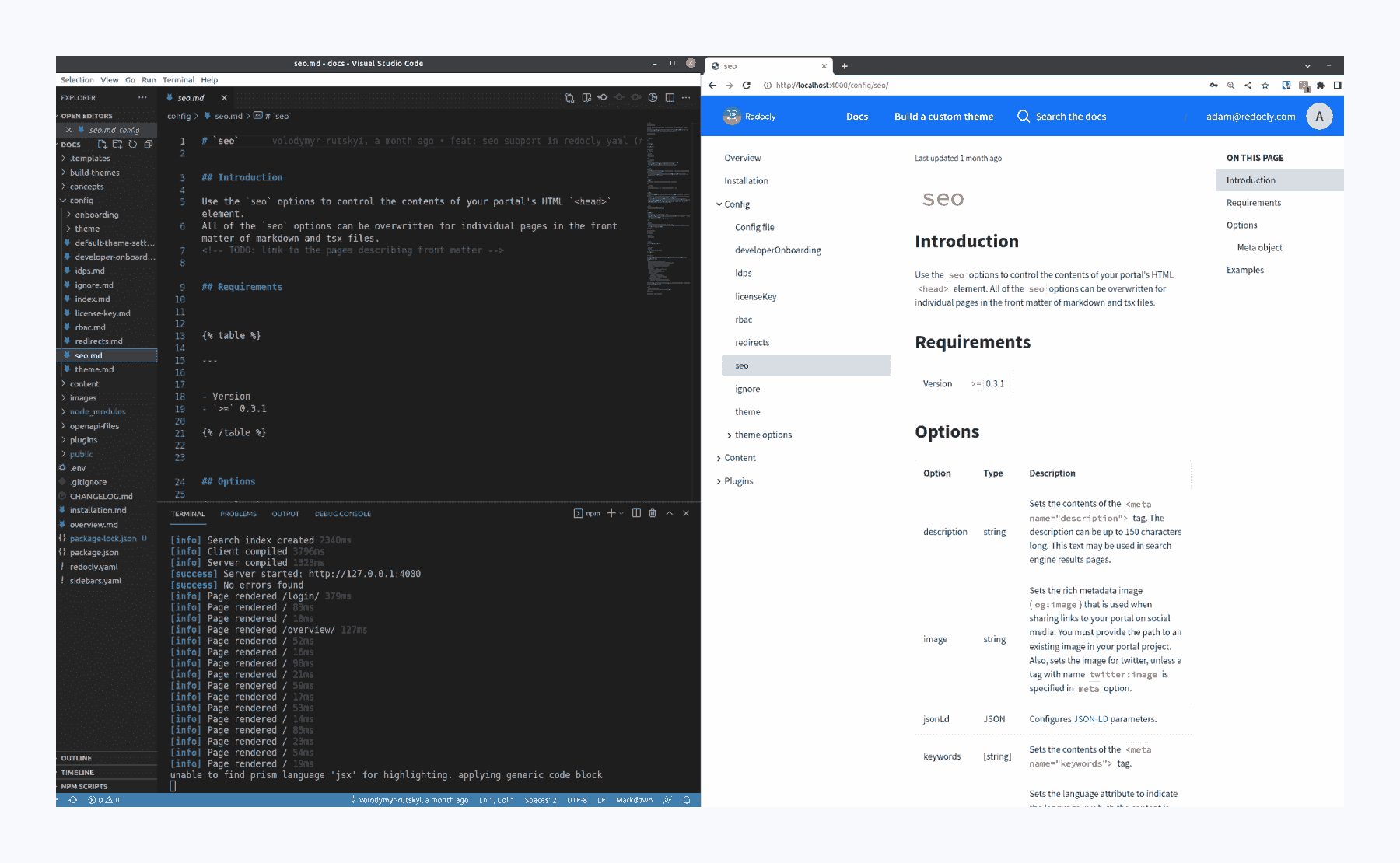
 How locally hosted docs previews
How locally hosted docs previewsIterating together with local Previews
The team also uses local deployments to gather feedback early on. They can launch automatic previews of their portal locally using the preview-docs functionality, directly from their source control:
- Alex
Previews are a flagship feature of our docs-like-code philosophy here at Redocly. One that we use to build a hassle-free day for API developers and documentarians.
- Alex
Docs-like-code and VS Code for an easier day to day
- Alex
Sinch uses both GitHub and GitLab for source control. Both integrate seamlessly with Redocly Workflows, our collaboration layer. They use this pipeline to collaborate with colleagues throughout the entire organization, and to create and document APIs in the same place.
This approach is known as docs-like-code, and it’s our overarching philosophy in this here fine establishment.
One of the tenets of docs-like-code is using the same tools and methodologies both when building and documenting APIs. Sinch makes full use of this approach with their tools of choice: from their two Git providers to Visual Studio Code, their favorite text editor:
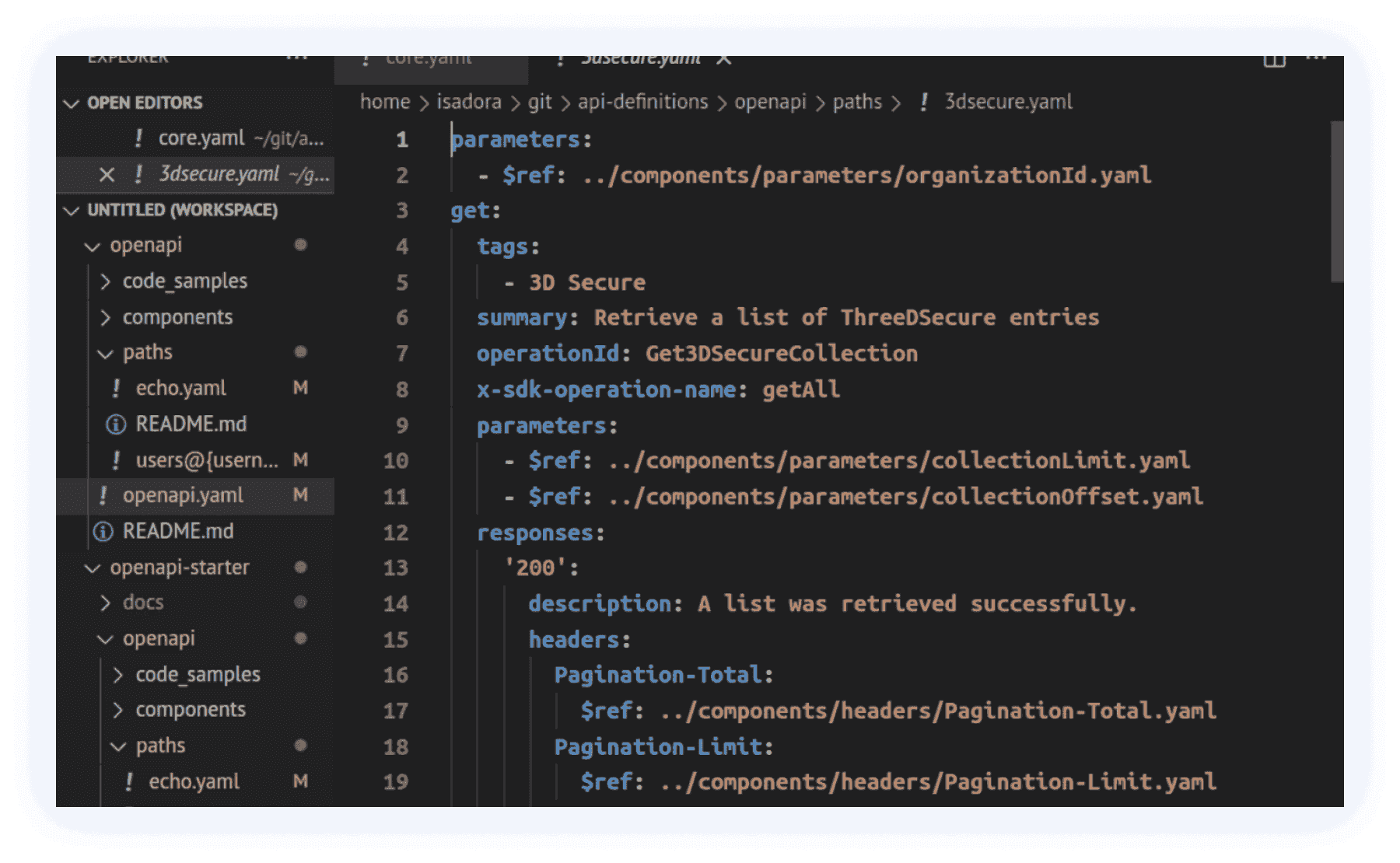
Redocly Visual Studio Code Extension
- Alex
- Visual editor for OpenAPI definitions
- Docs previews right inside the editor
- Link and referenced files awareness
- And most importantly, OpenAPI validation and linting
In late 2021 we launched a free VS Code extension that brings Redocly to one of the leading text editors. The Sinch team uses it to keep both their API definitions and markdown files consistent and precise:

Markdown, linting, linking
- Alex
With Redocly docs-like-code, everything revolves around Markdown and React, a format that both writers and developers can get onboard with. Using VS Code and Redocly CLI, Alex and team have access to productivity tricks that save time and reduce mistakes:
- Linting markdown with Vale, the industry standard
- Instant OpenAPI linting that makes it easy to write precise API definitions
- Link auto-completion that tracks documentation files and the API definition itself
Sinch’s favorite Redocly features
API reference (x11)
OpenAPI docs for eleven interconnected APIs, built automatically from API definitions.Docs-like-code
Seamless GitHub and GitLab pipelines, with linting, validation and other productivity hacks.Developer Portal
One highly customized hub to guide developers throughout the API portfolio.VS Code Extension
Linting, auto-completion and simplified API definition writing from their text editor of choice.Customer experience, meet docs experience
We should totally coin “docs-x”
We’re living in the era of everything everywhere. Of omnichannel devices, connected services and, most importantly – customers. All intertwined.
Sinch is pioneering a new type of communication that’s powered from the ground up by APIs — API-first omnichannel, if you will. When the experience is all about the customer, and the API developer delivers the bunt of that experience, the developer’s experience with APIs becomes, indirectly, the core of CX.
That’s why this small quote from Alex hit hard, in the best possible way:
- Alex
Nobody knows exactly where the API economy is going, but at Redocly we are hell-bent on giving its creators the tools to create it as efficiently – and freely – as possible. As time and tech go by, we will keep building, so you can build wonders on top of our work.