Extend the feedback form
You can extend the feedback form to include an additional question or statement with multiple or a single answer choice or a free-form text field to submit.
Add checkboxes or radio buttons
After users submit the initial feedback form, you can add an additional question or statement with either a set of checkboxes that offer multiple options and answers or a set of radio buttons that offer multiple options, but only one answer by configuring the reasons option under settings.
To add checkboxes or radio buttons:
Add the
reasonsobject, under thesettingsobject.feedback: settings: reasons:Add the
componentoption with the value ofradioif you want to offer users multiple options, but they can make only one choice. Otherwise, you can leave this option out to display checkboxes and offer users the ability to make multiple choices.feedback: settings: reasons: component: radioAdd the
labeloption with the value of the question or statement you want displayed above the options.feedback: settings: reason: component: radio label: Select the option you think is true about this page.Add the
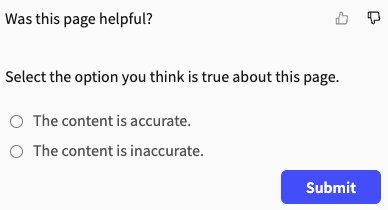
itemsoption with the list of choices.feedback: settings: reasons: component: radio label: Select the option you think is true about this page. items: - The content is accurate. - The content is inaccurate.The example configuration keeps the default sentiment feedback form and label text, giving users the option to select either a thumbs-up or thumbs-down icon in response to the question, "Was this helpful?" After selecting one of the two sentiment icons, following the statement, "Select the option you think is true about this page," users can then select a radio option for either "The content is accurate," or "The content is inaccurate."
The following screenshot is what users see after selecting the thumbs-down icon:

Add reaction specific checkboxes or radio buttons
You can also specify different options based on user reaction. This configuration is only applicable to sentiment and mood feedback form types.
Add the reaction name object (
like,dislike,neutral,satisfied,dissatisfied) under thereasonsobject.feedback: settings: reasons: like:Follow the same steps as in Add checkboxes or radio buttons guide starting from step 2 for the specific reaction. In the following example there are specific options listed for when a user selects "like" on the sentiment form:
feedback: settings: reasons: like: component: radio label: Select the option you think is true about this page. items: - The content is accurate. - The content is inaccurate.
Add comment form
After users submit the initial feedback form, you can add an additional question or statement with a text field by configuring the comment option under settings.
To add a comment form:
Add the
commentobject, under thesettingsobject.feedback: settings: comment:If the initial feedback form is
ratingorscale, complete the following step:Add the
labeloption with the value of the question or statement you want displayed with the text field, when users select their stars or number.redocly.yamlfeedback: type: rating settings: comment: label: Please give us your feedback on this page.The example configuration uses the rating feedback form with the default label text, giving users the option to select from one to five stars in response to the question, "Was this helpful?" After selecting their rating, following the statement, "Please give us your feedback on this page," users can then enter a free-form response into a text field.
If the initial feedback form is
sentiment, complete the following steps:Add the
likeLabeloption with the value of the question or statement you want displayed with the text field, when users select the thumbs-up icon.redocly.yamlfeedback: settings: comment: likeLabel: Tell us what you like about the page.Add the
dislikeLabeloption with the value of the question or statement you want displayed with the text field, when users select the thumbs-down icon.redocly.yamlfeedback: settings: comment: likeLabel: Tell us what you like about the page. dislikeLabel: Tell us what you didn't like about the page.The example configuration keeps the default sentiment feedback form and label text, giving users the option to select either a thumbs-up or thumbs-down icon in response to the question, "Was this helpful?" After selecting the thumbs-up icon, following the statement, "Tell us what you like about the page," users can then enter a free-form response into a text field. If users select the thumbs-down icon, they can then enter a free-form response into a text field after the following alternative statement, "Tell us what you didn't like about the page."
If the initial feedback form is
mood, complete the following steps:Add the
satisfiedLabeloption with the value of the question or statement you want displayed with the text field, when users select the smiling-face icon.redocly.yamlfeedback: type: mood settings: comment: satisfiedLabel: What did you like most about this page?Add the
dissatisfiedLabeloption with the value of the question or statement you want displayed with the text field, when users select the frowning-face icon.redocly.yamlfeedback: type: mood settings: comment: satisfiedLabel: What did you like most about this page? dissatisfiedLabel: What didn't you like about this page?Add the
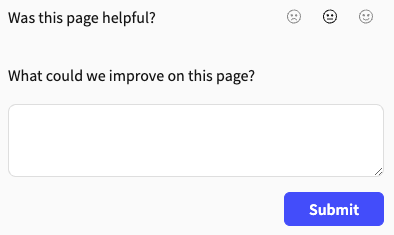
neutralLabeloption with the value of the question or statement you want displayed with the text field, when users select the neutral-face icon.redocly.yamlfeedback: type: mood settings: comment: satisfiedLabel: What did you like most about this page? dissatisfiedLabel: What didn't you like about this page? neutralLabel: What could we improve on this page?The example configuration uses the mood feedback form and default label text, giving users the option to select either a smiling-face, neutral-face, or frowning-face icon in response to the question, "Was this helpful?" After selecting one of the three mood icons, users can enter a free-form response into a text field following a question that differs depending on the icon they selected as follows:
- If they select the smiling-face icon: "What did you like most about this page?"
- If they select the frowning-face icon: "What didn't you like about this page?"
- If they select the neutral face icon: "What could we improve on this page?"
The following screenshot is what users see after selecting the neutral-face icon:

Related how-tos
- Learn how to customize how code snippets display in your documentation in Configure code snippets.
- Learn how to customize how the feedback form displays in your documentation in Configure and view feedback.
- Find out where all the data that is collected from your users is being sent and how you can view it in View and export feedback data.
Resources
- Learn more about the different feedback forms available in the Feedback concept.
- See different configuration options and examples in the Feedback reference.
- Discover the different ways you can customize code samples in your documentation in the CodeSnippet reference.