In some cases, it may be necessary to extend the functionality of existing components, such as the Search, Footer, Markdoc Card, or NotFound components. The eject feature allows you to create a local copy of the component’s source code within your project. After that, you can customize the component's styles, structure, or behavior.
For example, you can eject the NotFound component to customize your 404 error pages with custom styling, messaging, or additional functionality.
Once a component is ejected and customized, it's your responsibility to maintain the implementation moving forward. Make sure a component cannot be customized in other ways before ejecting.
Check if it is possible to customize your component without ejecting:
- You can configure some components using the redocly.yaml configuration file.
- You can customize component styles using CSS variables in a styles.css file.
- You can customize component text and labels using a translations.yaml file.
Before you eject a component, you need to determine the correct files to eject to achieve the effect you want to make. The browser developer tools can help you identify which components are ejectable.
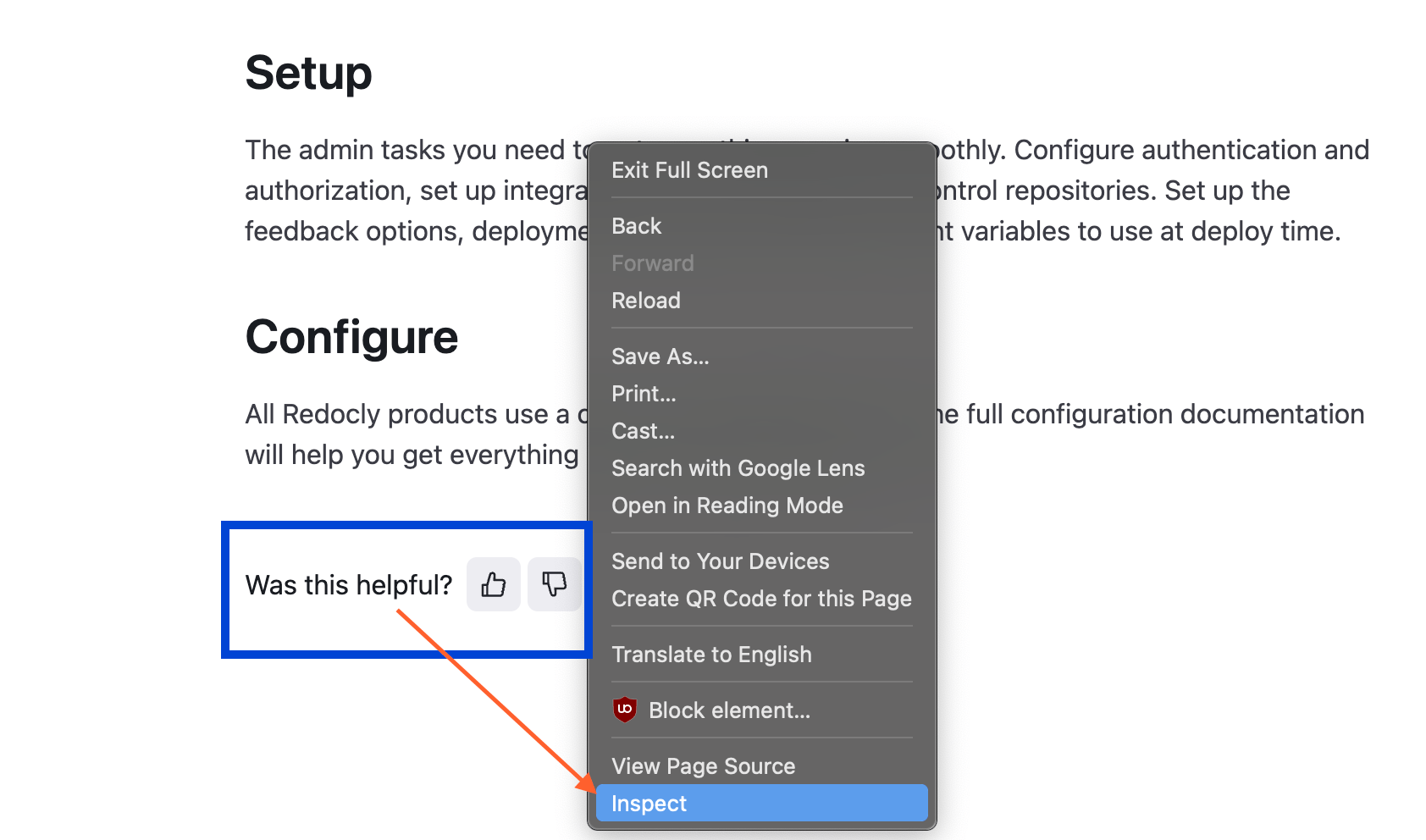
To determine the component to eject using Google Chrome developer tools do the following:
Open developer tools - right-click the element you're interested in and select Inspect or press
F12.
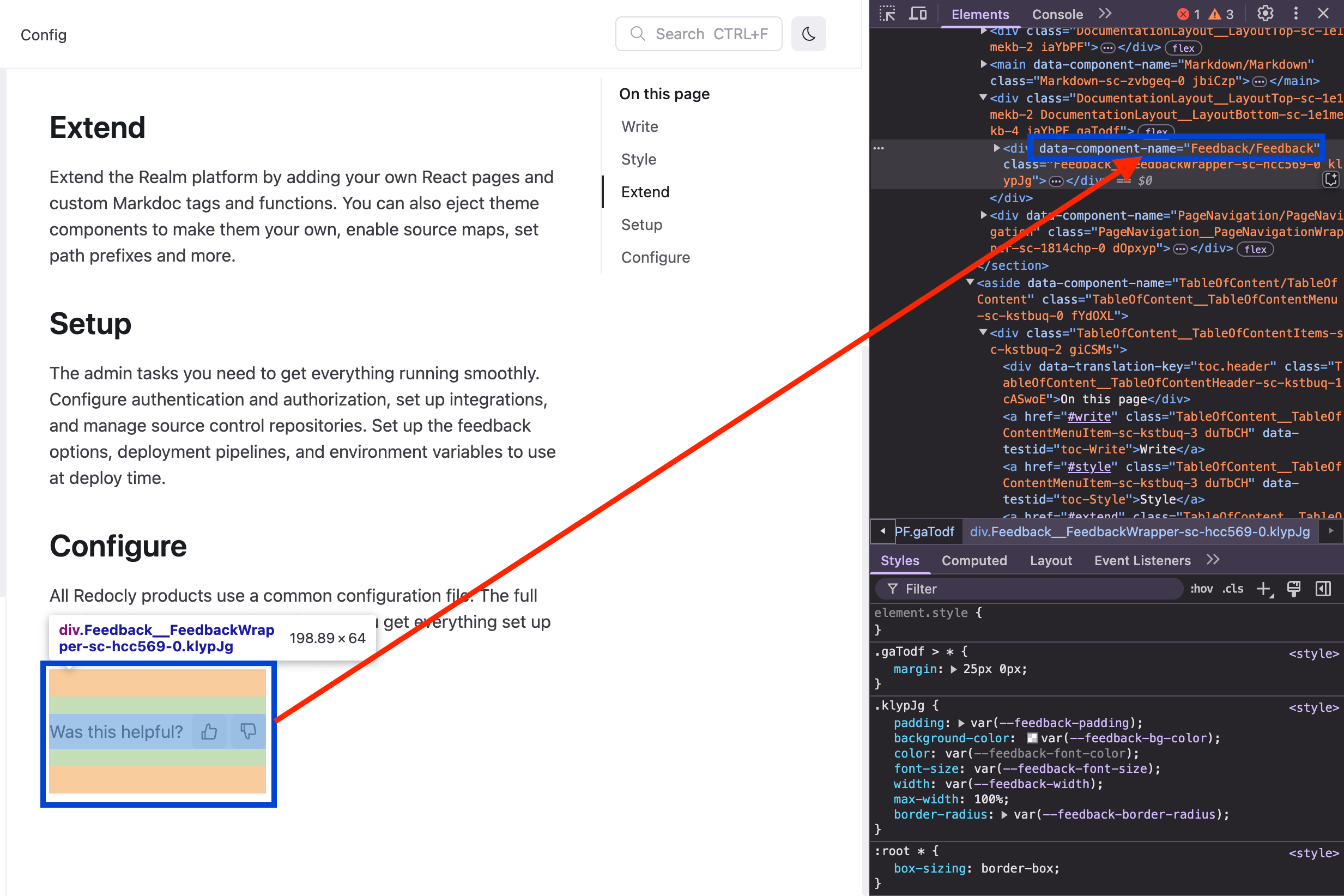
Identify component name - find
data-component-nameattribute and see its value.
After you have determined you need to alter a component by ejecting it and what component you want to alter, eject your component in one of the following ways:
- Using the Reunite web editor (recommended): Use the UI in Reunite to select the component and eject the files into your project.
- Using Redocly CLI: Use Redocly CLI to select the component and eject the files. Before you can eject components using Redocly CLI, you must download all of your project files, so you can work with them locally. Afterward, the ejected component files need to be added to your files in Reunite.
- Learn more about custom styles for your project.
- Redocly CLI eject command - Complete command reference and options for ejecting components using the command line interface
- Component ejection tutorial - Step-by-step practical guide to ejecting and customizing built-in components with real examples