Install the developer portal
The developer portal beta is approaching end of life.
Use Realm and Reunite instead. Read the migration guide.
Prerequisites
- Install
yarn. - Choose a terminal application to work with command line. It can either be a built-in one or third-party tools like Git Bash or iTerm2.
- Learn common git techniques (create a branch, commit changes, create a pull request, etc.)
- Get familiar with Markdown.
- Choose an application to work with source files. We recommend using Visual Studio Code.
Install the portal
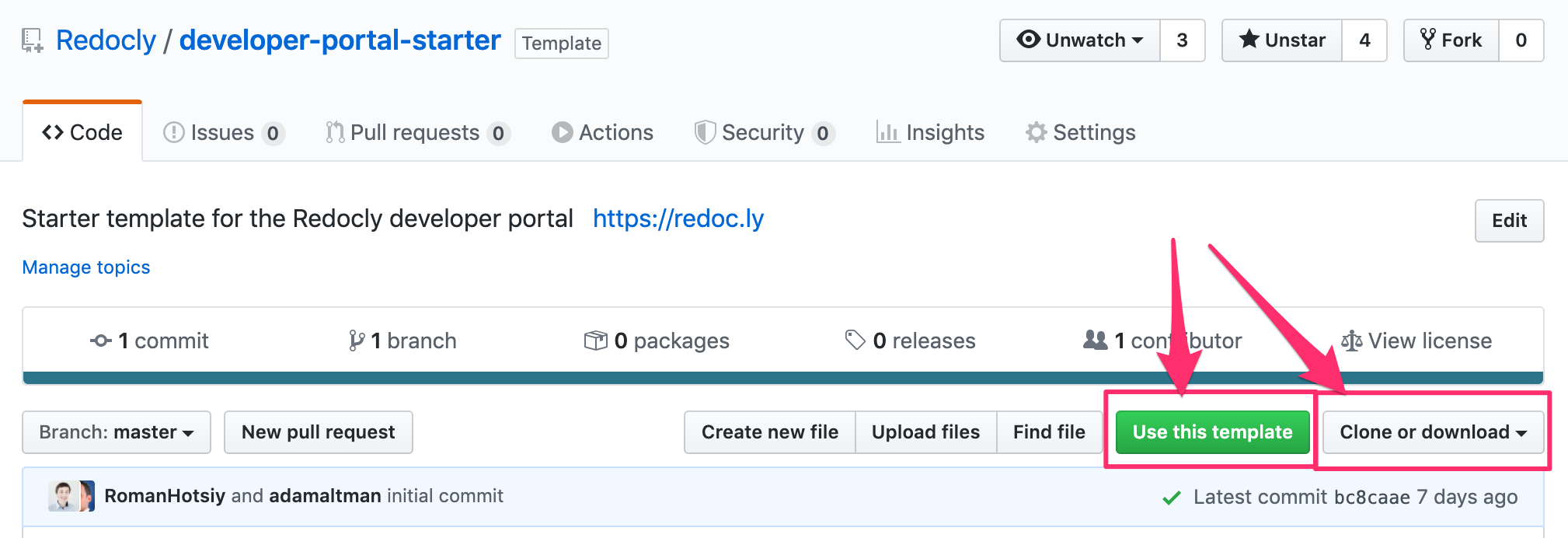
Create a repository based on the template.

The template includes a tutorial for you to familiarize with the features and functionality.
Install the project.
yarn install --ignore-optionalUsage of the `--ignore-optional` flagWe recommend using the
--ignore-optionalflag to prevent possible issues with the installation of dependencies in the latest versions of the developer portal (Apple Mac users with M1 chips are mostly affected). For more information, please refer to Redocly/developer-portal-starter#61.
Run the development server
yarn startWait for the terminal to show the following lines:
You can now view portal-template in the browser.
http://localhost:3000/After that, you can navigate to the specified address in the browser to preview your files on the local server.
Troubleshoot installation
If an error occurs during installation, delete the yarn.lock file, and then try to install it again.
rm yarn.lock
yarn installIf the installation problem persists, please contact us.
Set up package resolutions
When installing the portal, you may get warning messages in the log about detected vulnerabilities. Similarly, if you are using any security auditing tools or dependency scanning utilities, they may indicate a large amount of vulnerable packages in the portal.
This issue is caused by one of our core dependencies, gatsby, which by default requires a lot of packages, even though many of them are not used at all in the Developer portal. Many of the vulnerabilities reported in those packages are not exploitable, but they still get reported as security issues. To understand why this happens, read more about problems with npm package auditing.
Because Redocly doesn't have control over the majority of those packages, we can't fix the reported vulnerabilities in them directly. Instead, we recommend setting up package resolutions. With this approach, you can override package versions that are reported as problematic.
Changing package resolutions may cause unexpected behavior in your portal.
To set up package resolutions and avoid vulnerability warnings, add the following resolutions section to your package.json file:
"resolutions": {
"styled-components": "5.3.3",
"immer": "9.0.12",
"xmlhttprequest-ssl": "1.6.3",
"axios": "0.21.4",
"object-path": "0.11.8",
"prismjs": "1.26.0",
"postcss": "8.4.6",
"css-what": "6.0.1",
"trim-newlines": "3.0.1",
"glob-parent": "5.1.2",
"ws": "7.5.5",
"dns-packet": "1.3.4",
"browserslist": "4.19.1",
"trim": "0.0.3",
"sanitize-html": "2.7.0",
"engine.io": "4.1.2",
"normalize-url": "4.5.1",
"semver-regex": "3.1.3",
"path-parse": "1.0.7",
"ansi-regex": "5.0.1",
"nth-check": "2.0.1",
"url-parse": "1.5.4",
"simple-get": "4.0.1",
"follow-redirects": "1.14.8",
"marked": "4.0.12",
"tar": "6.1.9"
}Redocly tests all recommended resolutions and updates this list regularly. Make sure to check this documentation page for updates.
As this is only a short-term solution, we're working on the long-term one. Our long-term solution includes replacing the current Developer portal codebase with a more modern, improved one controlled by Redocly.