Docs-like-code with Redocly
Keeping APIs and docs in sync is the key to win at the API economy. Here’s why up to date is the way, and how Redocly helps you get there.
Fast vs. usable:
The APIdocs divide
With APIs growing at lightspeed, there’s a strong case for building them as fast as possible.
But when docs don’t follow suit, it gets harder to keep track and document new features. Then, work doubles, time shrinks, confusion sets in, and progress slows down.
That’s the problem that docs-like-code aims to solve.
“Realize that the further the docs are from the code, the more difficult it can be to keep in sync. Think about creating a culture where code changes don’t merge without corresponding doc changes.”
Anne Gentle, Docs Like Code (2018)
What’s docs-like-code?
Docs-like-code means treating documentation like you treat code — with tools, processes and approaches that are as unified as possible.
The end-game is merging API innovation and documentation into a cohesive flow, where you document new features as they drop, which helps you better understand your product as you go.
Unify version control
Build product and write docs on the same Git, for everyone to see and contribute.
Share techniques
Apply the same project management, Agile, Scrum, QA, versioning logic.
Automate docs
When product and documentation are in sync, keeping docs current gets easier.
Bring people together
Developers write documentation as soon as features are dropped and writers work with them.
Our docs-like-code process
1
Write everything in Markdown
You write all things docs in GitHub-flavored markdown (GFM) and React MDX. It’s home for developers, easy to learn for writers, and the gold standard for docs-like-code overall.

2
Git it all together
Your entire workflow is docs-like-code: our cloud layer Workflows lets you bring your entire docs pipeline on the same source control you normally use.

3
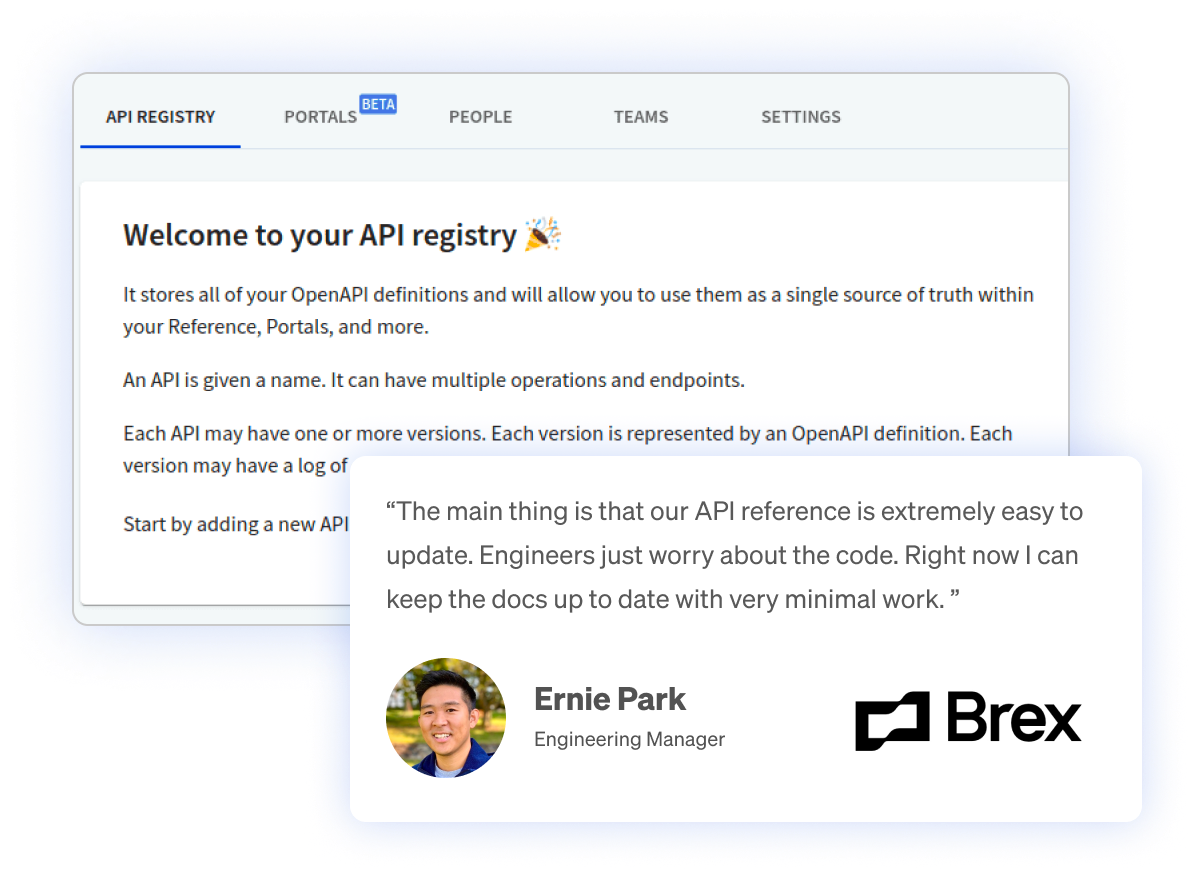
Automate docs from API definitions
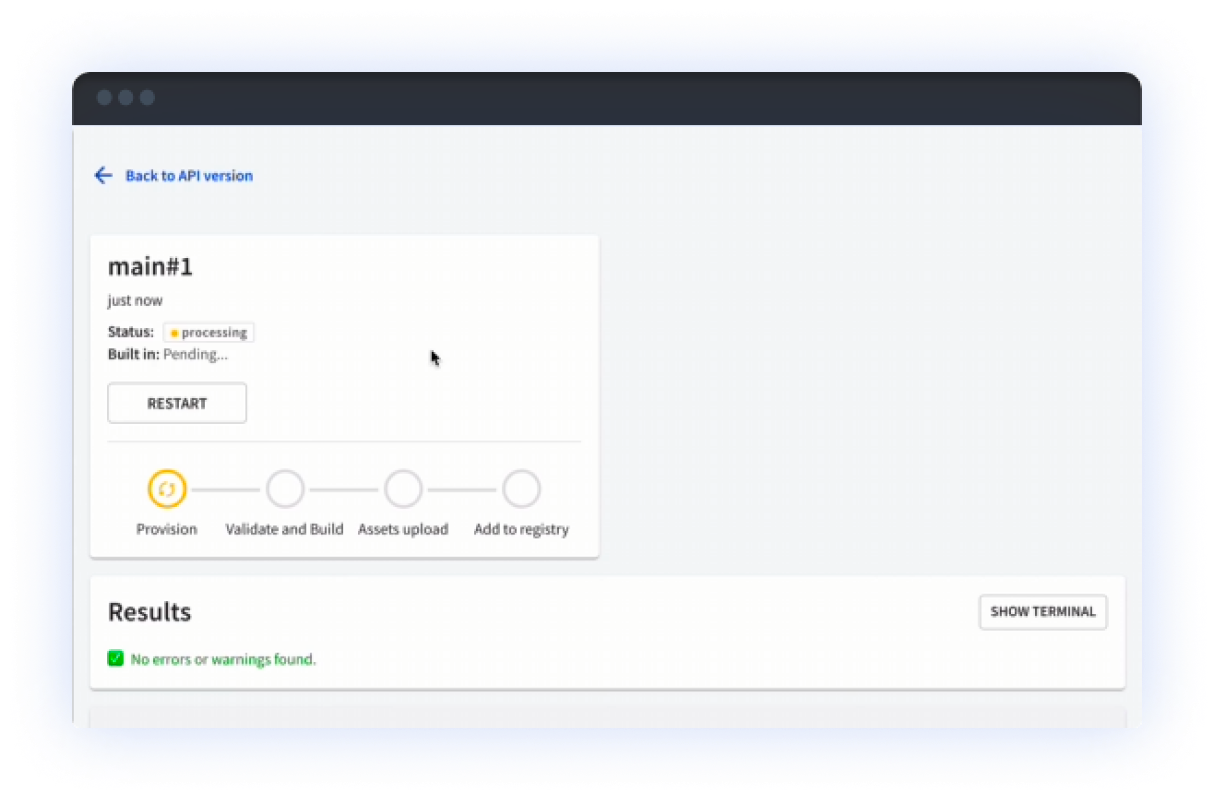
Whenever you add a definition to the API registry (with built-in validation and linting) it becomes the source of truth for your API docs and portals. When the definition changes, Redocly notices and updates docs automatically.

4
Preview docs with staging environments
Build preview versions of docs, mocks, and developer portals automatically with every pull request. Bring stakeholders into the conversation before merging.

5
Launch amazing developer experiences, together
Your entire workflow is docs-like-code: our cloud layer Workflows lets you bring your entire docs pipeline on the same source control you normally use.

More docs-like-code features for your API documentation
API Registry
A single source of truth for your APIs including a snapshot of every change
Auto linting
Enforce an API styleguide for more consistent APIs.
Mocks
Automatic virtualized servers that mock your API makes it more accessible.
Broken link checker
Detects broken links and images as an automated build step.
Access controls
Access control previews and production separately.
VS Code Extension
Instant lint and previews all the way into your IDE.
Upcoming features
Theme building
Eject React components for deeper customizations.
Stylesheets
Easier styling with CSS variables.
50x performance boost
Rewrite from the core out results in 50x faster build times in our lab environments.